Anyhow, I wrote a Developerforce Discussion Board post back in July with a tip for incorporating HTML in the header/footer sections of your Customer Portal which has received quite a few views and I have been told by Salesforce’s very own Partner Enablement team that it is going to be an article in the “Configure” section of the Consultant Resource Center Customer Portal sometime in the New Year.
In a nutshell the tip is for incorporating an HTML header section that is a full width image. The issue was dynamic resizing of an image based on a web browsers screen resolution settings. Below is the issue presented and the proposed fixed. Hopefully it helps someone out there!
Through trial and error I discovered that placing a graphic on the Customer Portal via Setup>Customize>Customer Portal>Settings [Your Portal] Edit>Look and Feel(section)>Lookup for a HTML Document to include in your Header or Footer you have to do some trickery to display it properly.
The major issue is that a graphic will not dynamically resize to the end users screen resolution settings. So, as in my case, I wanted to display a graphic to fill the entire Header section of the Customer Portal.
I created my graphic, which happened to be 1440px in width and 100px in height, and uploaded it to SF Documents as a .jpg image. I then created my HTML doc with a simple <> tag referencing the unique path of the image with will be something like, https://na6.salesforce.com/servlet/servlet.ImageServer?id=[an id]&oid=[another id]&lastMod=1247154430000.
(In order to get the image path you have to go to Documents and locate the image you want, click on the file to see its details, and then right click over the image and do a “Copy Image Location.”)
I then uploaded that to SF Documents. I then referenced that HTML document in the Customer Portal Setup as my Header.
All looked great, until I changed my browser to display on a screen with a 1024x768 resolution. The graphic displayed so long here that I had to scroll horizontally to see the entire graphic. I tested this with other resolutions and well much dismay.
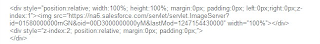
So the Solution: Your either have to use JavaScript in your HTML document to handle the image resizing based on the end users screen resolution or you can use a <> tag. I chose the latter. Here is the code:

A caveat on this though. You must create your image to be the width of the largest screen resolution you may encounter. That maybe 1280 or 1440 or even bigger. The above code will allow that image to display correctly on all resolutions settings, dynamically.
I have since discovered that the resizing to display on the appropriate end users screen res settings for even HTML components used on the Customer Portal Homepage layout you will have to use the above code somewhere as well. If you do not your may see your square HTML component change size.

Hi,
ReplyDeleteIs there a way to center the header and footer and all the components along with it instead of aligning it with left. I have tried it but salesforce components like libraries, subscriptions does not align properly and get stretched out across the page.
I think security is one of the biggest concerns of the customer portal. Given a custom object, how do I prevent users from not seeing any custom object related information which is not associated with their Account?
ReplyDeleteA tutorial on Customer portal security would be greatly appreciated. Mainly how do you prevent a user from seeing custom object information not associated with his account.
ReplyDeleteWorked like a charm! Thank you!
ReplyDelete